Addressing Typography Issues in the new User Interface
We tackled typography issues after receiving feedback from multiple users.
The Tackled Issues
Beside defining the font-stack, we revisited the homepage, requests, projects and packages looking for the following issues and fixing them:
- Looking for different font-sizes and reducing the number of different font-sizes per page to at most 3.
- Looking for color contrasts which could be bad for people with visual issues.
- Reducing the usage of small classes for buttons and other components if not necessary.
- Reworking the hierarchy of the information/text.
- Limiting the line length to 80 characters for readability reasons.
For the curious ones, here are some examples of what changed:
The Footer Before:

The Footer After:

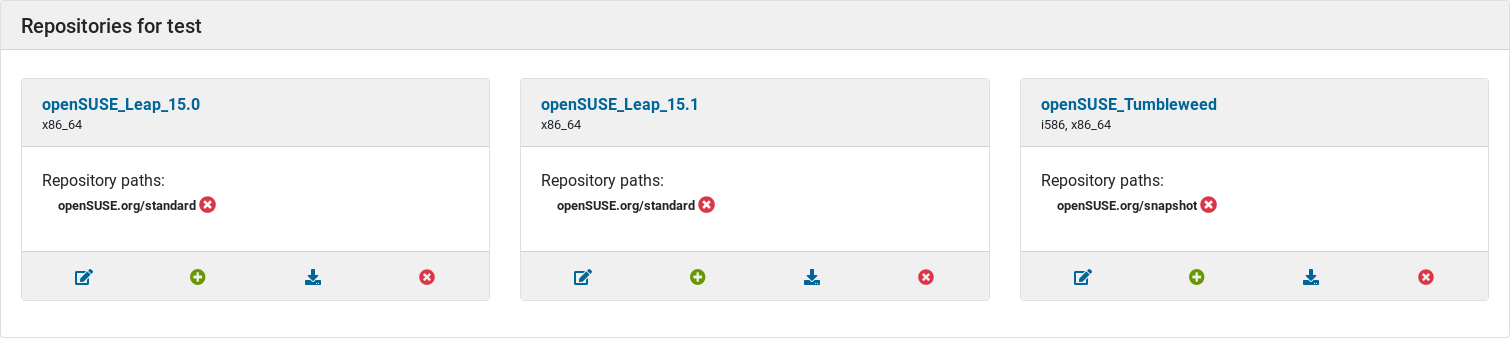
The Repositories Before:

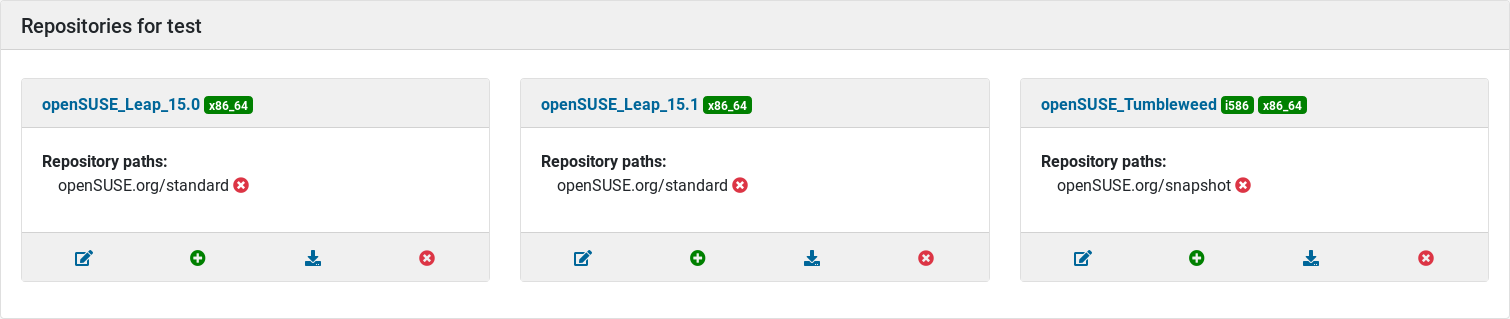
The Repositories After:

The Build Results Before:

The Build Results After:

Design and Decisions
Most of the design decisions were just taken over from the old user interface without any iteration. So this time, we asked ourselves questions such as “Should we use system fonts?”, “Which information should be prominent?” or “Is the constrast good?”. This is one of many deliverables in which we are going to question the current design and then act on what needs to be addressed. The end goal is to improve the user experience regarding usability and mobile.
OBS Pattern Library
We document as much as we can about our design decisions and which components we are using on OBS. The OBS Pattern Library can be found at https://obs-patterns.netlify.com/. As usual, we value your feedback on this as well. See the How to Contribute section on the homepage of the OBS Pattern Library for instructions.
How to Give Us Feedback
As always, we need your feedback to keep on improving the user interface. Have a look at what changed and tell us what you think about it.
There are two ways to reach us:
- On GitHub, by opening an issue and / or commenting on an already opened issue.
- On IRC, by talking directly to us. We are in the channel
#opensuse-buildserviceon Libera.Chat.
Please note that we favor GitHub to gather feedback as it allows us to easily keep track of the discussions.
